7 Website Design Features That Will Increase Profits and Usability
I’m excited to introduce the first of many posts for the all new AwesomeWeb Series here at IncomeDiary!
Each week I’ll ask 6 other internet entrepreneurs a specific question relating to your online success.
At the end of each weekly post, you’ll have an opportunity to vote on the best responses. This helps keep things interesting and of the highest quality.
Between the 7 of us, Josh Dunlop, Brian Moran, Nicholas Tart, Tom Lambert, Dainis Graveris, Michael Dunlop, and myself (David Aston), we’ve gotten over 150 million unique visitors, launched dozens of digital and physical products, had our products viewed over 1 billion times and earned millions of dollars and fans alike.
That said, this first question in the series is an obvious place to start because we’re first introduced to a website visually.
People are often quick to judge you based on your appearance, and the same is true when it comes to website design.
Easy navigation and a visually pleasing layout will help tremendously when it comes to converting your prospects into customers.
7 Design Features Your Website May Be Missing:
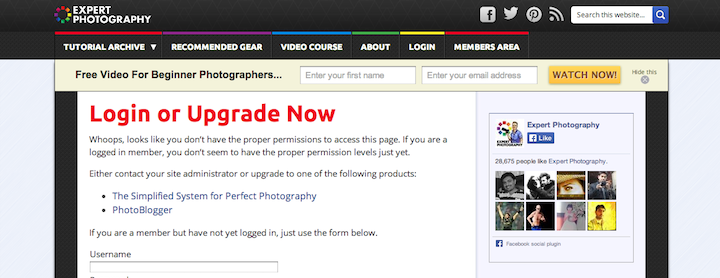
1. Members Login Area

Contributed by Josh Dunlop.
One feature I love is actually quite subtle, and that’s membership logins.
When I arrive at a tutorial site like my own, and I see ‘Members Area’ or ‘Members Login’, I’m intrigued by what they have to offer. It instantly makes me think that if they sell something to someone as a membership, then they must have something worth buying.
That they’re someone worth following.
It’s such a small feature, but it has a big impact on the way I perceive a website. It also helps to drive sales as I’m intrigued by what they’re selling.
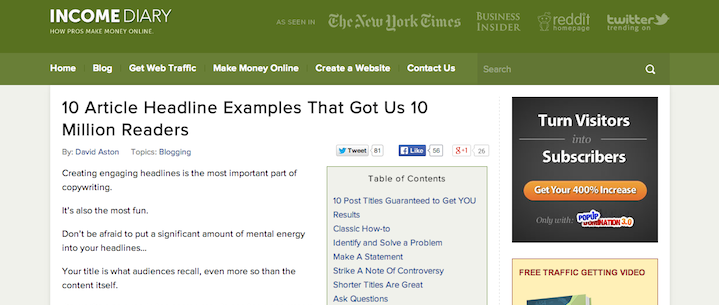
2. A Well-Thought-Out and Strategically-Placed Headline

Contributed by Nick Tart.
When we were designing the homepage for AwesomeWeb, I asked Michael if we needed a headline. Surely the user would land on the page, understand what we’re doing, and know to use the search feature.
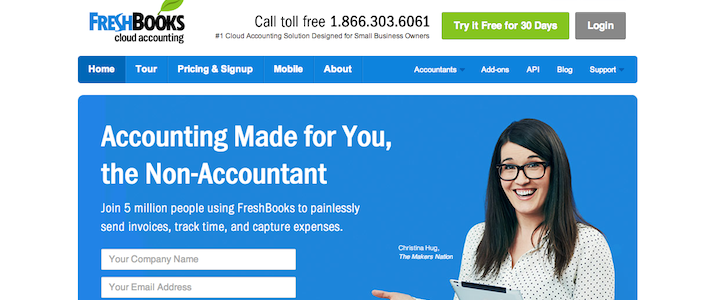
We looked at examples (KISSmetrics, Freshbooks, CrazyEgg, etc.) and they all had headlines, even as SaaS companies. In Web Domination 20, Yanik Silver mentioned that his page design process starts with brainstorming 100 headlines.
So we brainstormed headlines that explained both what our new company does and why you should use it.
We settled on:
“Find The Best Designers and Developers Who Could’ve Started Yesterday“
What? Find Designers and Developers
Why? The Best, Who Could’ve Started Yesterday
Once we had the copy, we made the first line red because it’s the first color you see and we want people to start at the headline.
The next challenge was positioning the headline and tying it to the call to action. After six homepage iterations we settled on a layout, but there was a lot of white space (grey space) between the headline and the search area.
To direct people to the call to action, we added an arrow from the headline to the search box (as seen in the photo).
When we’re writing a blog post, the headline is a natural part of the post. But it’s not as obvious for supplemental pages or even your homepage.
Every page needs a headline that explains the what & why, is designed to be the first thing you see, and leads into the call to action. Michael understood this. I had to learn it.
Related: Find the best designers & developers who could’ve started yesterday.
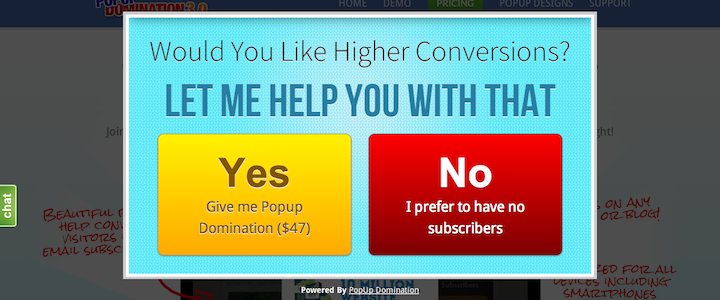
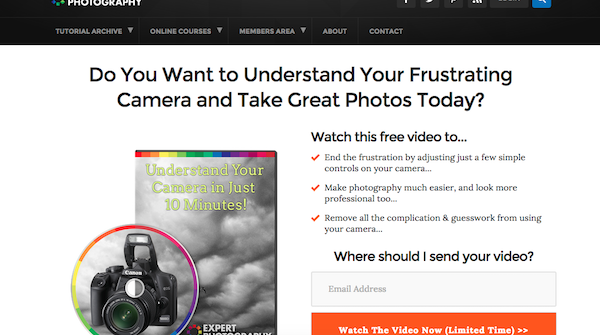
3. Eye-popping Calls To Action

Contributed by Brian Moran
All marketers should include eye-popping calls to action. Whatever the purpose of the current web page is, make that more obvious than any other feature or design element on the page. Example of this would be buttons that tell users what actions to take.
For example:
- Sign Up Now
- Get Instant Access
- Download the PDF
- Register for the Webinar
- Show me the Video
Great examples of landing pages that have obvious calls to action are http://www.mozilla.com/en-US/firefox/, http://www.basecamphq.com/ and https://www.dropbox.com/.
All three of these sites make sure that the visitor will notice the 1 thing they want you to do. Far too many marketers forget this simple tactic, and it can absolutely crush your conversion rate.
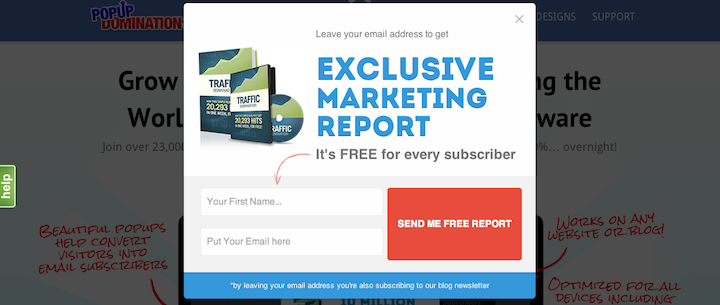
4. Email Capture Form

Contributed by Tom Lambert
An Email capture form.
Believe it or not – 90% of the people that visit your website will never do business with you in any capacity.
Capturing email addresses while prospects are on your website gives you a chance to increase those odds and nurture them with high quality content while building a relationship. Your effective frequency will vary but virtually none of your visitors will see your product or service once and be convinced to do business with you.
Adding a simple lead capture form to your website will without a doubt double or triple your effectiveness with minimal effort. Be sure to offer an irresistible lead magnet that attracts the type of people you want to do business with.
For example, if you’re an accountant and want to attract multi-millionaire entrepreneurs write a report along the lines of “7 Costly Mistakes Every Millionaire Entrepreneur Makes When Filing Quarterly Taxes” – making the opt-in offer this specific will help pre-qualify your leads before you ever send them an email.
I recommend a two prong approach: add an email capture form to the sidebar of all of your website posts/pages and an exit popup with the same offer using software like Popup Domination.
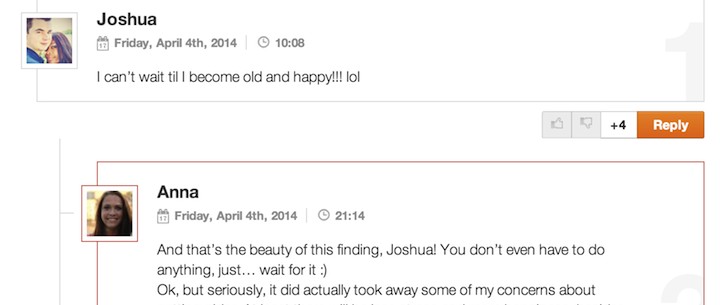
5. Threaded Comments and Comment Upvotes

Contributed by Dainis Graveris. 65 million people have visited his blog.
This is again a subtle improvement, but one I found out was really helping to connect with our readers.
Threaded comments really help to follow up on conversations. You should definitely address every genuine comment from every reader and ask a follow up question.
It will increase your comment count (perceived value), it will increase reader engagement and add to your content, which is indexed in Google! I would suggest to also add subscribe to comments feature (I need to install it myself again)…
I guess I could use AwesomeWeb once it’s live..
In the meantime, check out this plugin:
http://wordpress.org/plugins/subscribe-to-comments-reloaded/ – Now when you engage with readers there’s a greater chance they’ll come back!
Little tip: To increase engagement always ask questions at the end of an article… and ask questions when replying to comments.
I included Comment Upvote, because there are lots of skimmers and scanners, who like the article, who read the comments, but who don’t necessary engage leaving their own comment.
I have noticed many enjoy up voting, down voting comments if they agree or disagree with something. Even this simple action from them, increases user engagement!
6. Improve Text Readability

- Text links use to be blue and underlined. This is how they should look on a website. Then people started changing how they looked because the technology aloud us to do it. The further you get away from how they use to look, the less people will click your links. Which means less money. If you visit all the top websites today, the majority will use blue text links, most have shifted away from underlining a link. This could be partly because they are big brands and people become programmed to know how to use them.
- Black text on a white background, it’s the most readable format. Just yesterday my Dad rang me up to ask about a project I’m working on. He mentioned the designer used grey text on white background for part of the site. It was harder to read, so I got the text changed to black.
- Text width. I think the industry standard/recommendation is around 600 pixels wide. If your text area is wider than that, it starts becoming harder to read.
- Text spacing. Please don’t take my word on this because I never did so well at writing in school, but as far as I’m concerned, paragraphs should be small. It makes it look more appealing to read. This is probably why I’ve written this in a list form, it’s easier to consume.
- Headlines should stand out. A lot of people skim blog posts, trying to find what they are looking for. I don’t just bold my headlines, I make the font larger using h tags ( <h2>headline</h2>) – I then use the h tags to create a table of contents box. Here’s a great plugin for table of contents: http://dublue.com/plugins/toc/
7. Make Sure Your Site Has Usability

Contributed by David Aston.
If you’re in the process of establishing a web asset, I invite you to ask yourself a few questions.
Ask yourself WHY you want a website and WHO will be using it.
This is a critical step in the creation process because a natural health website is going to look and feel different than a daily deal eCommerce website.
With each new startup I dedicate an entire wall in my office to outlining my new website schematic.
The navigation bar is typically where I’ll begin because this helps identify your sites main idea. Make it a point to organize the navigation buttons in order of importance (going from top to bottom or left to right).
Once you have the navigation organized in order of importance, figure out what content will be dedicated to each page. Be sure to keep your visitor in mind without overwhelming them with excessive links to “money pages.”
Remember, using colors to reflect your content and site identity goes a long way.
Dark red and bright yellow cause people to take action, blues and greens build trust, and as Michael mentioned, dark text on a light background is a must for readability.
You can discover more about empathizing color psychology in web design here.
Actually, readability’s really important and plays a HUGE role in a websites overall usability.
Be sure to use appropriate fonts (nothing too fancy) and make sure your grandfather and little brother can both read it!
If your visitors read a sentence with any difficulty they’ll simply exit your site and head on over to your competitors.
Prevent this by keeping sentences to 15 words or less and paragraphs around 2 sentences. This maximizes engagement and keeps your sites readability around a 5th grade level.
Remember you’re writing for web users not your university professor.
You can check your website / article readability by using this tool.
These methods helped me find creatively concise ways to emphasize my point and enhance usability. I trust they’ll do the same for you.
Implementation Instructions
No time but want to consume this post? Here it is in 7 quick points.
- If you have a members area, make the link visible. Consider adding a login widget to your main site.
- Add headlines to your webpages. Brainstorm headlines that explained both what your webpage does and why people should use it.
- Make your call to action buttons more visible. Split test different button text.
- Add an email capture form to the sidebar of all of your website posts/pages and an exit popup with the same offer using software like Popup Domination.
- Add Threaded Comments and Comment Upvotes to your blog if you want to encourages more interaction between readers.
- Change your text link styling to blue and underlined. Go over your website and look for what isn’t obvious. Just because you know how to use your website, don’t expect others to experience it the same way
- Make it a point to organize the navigation buttons in order of how you want people to flow through your website. For example, visit the homepage, visit this page, now go look at this product, buy it, access it, got a problem? contact us.
"Do Not Write Another Blog Post Until You Watch This Free Video..."

Watch this free video to learn...
- How I got over 10,000,000 people to visit my websites.
- The types of blog post that got me all that traffic.
- How to get someone else to do it for you!












Interesting article!
Thanks for the feedback Bryan! What’s your favorite insight from this?
Eye catching designs and Popup have been the best way to increase readership. Good David. I found some amazing information from this and will surely apply to my online business.
I’m glad you benefited from this Umer!
What was your favorite piece of advice?
Everyone should focus some time to manage and make their design of blog as flexible as it could be easy for everyone to understand each part of your blog. One should one mix up everything.
If I talk about this blog, the post pages inspired me a lot because of simplicity and easy to understand every line .
Thank for posting such a useful article. It’s great for any beginner blogger – It’s not just content, your blog design also matter, what you want your readers to do that is Call to action which makes a blog more profitable.