16 Ways to Speed Up Your WordPress Website Today!
Speeding up your website is the only guaranteed way to get more traffic and make more sales.
In 2010, Google confirmed that site speed is one of over 200 indicators that impacts search rankings. Their data shows that when pages load slowly, people spend less time. Yet most of us put little focus into making our websites faster.
Maybe fine-tuning the inner speed triggers of your WordPress website is too daunting.
To shed light on cutting your load time in half, we invited Stavros Papadakis to lay out his process for speeding up client websites.
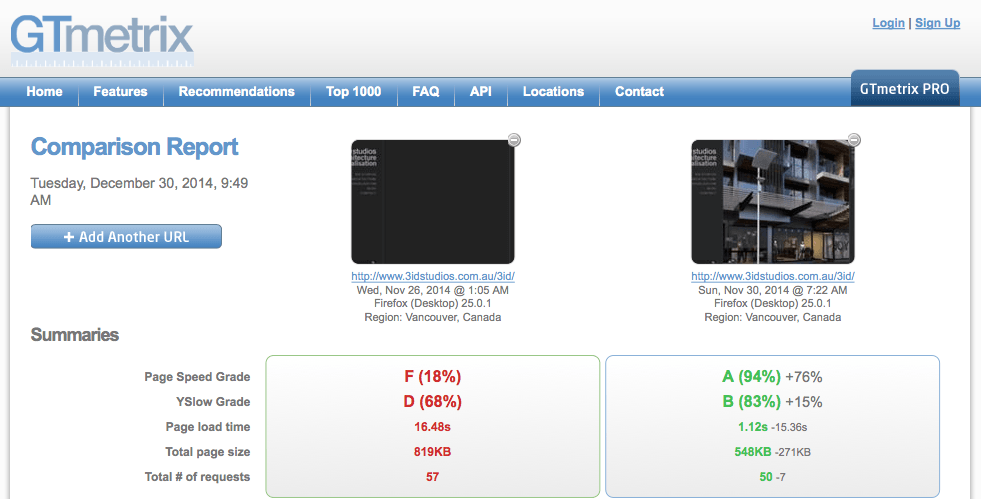
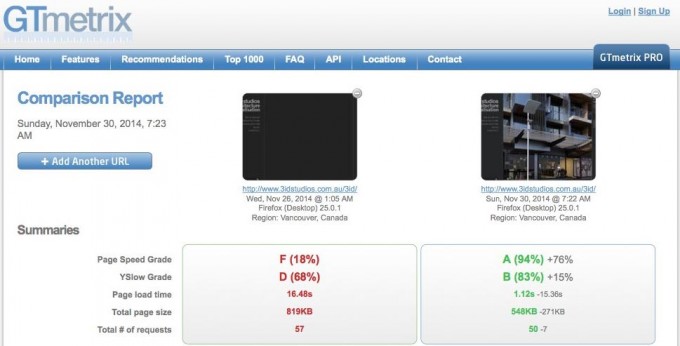
If your load time is more than 3 seconds or your page size is over 2MB, that can be a big problem that’s costing you money, both in lost sales and server fees.
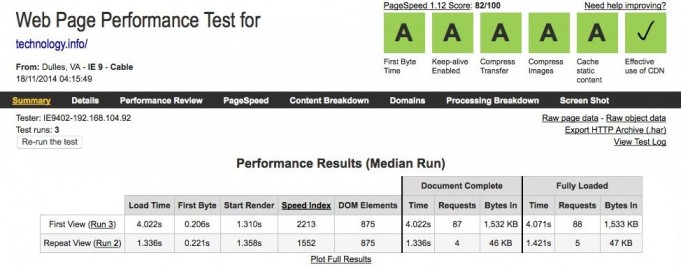
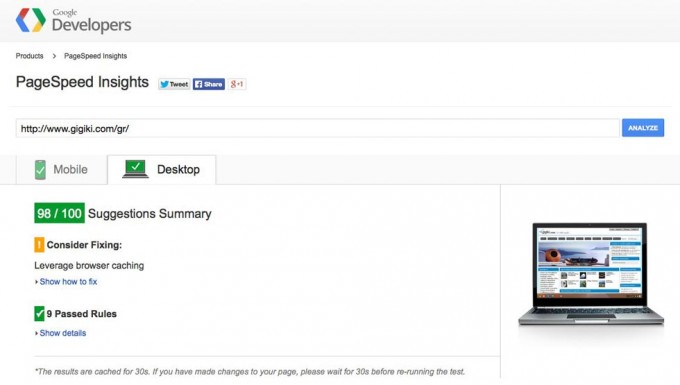
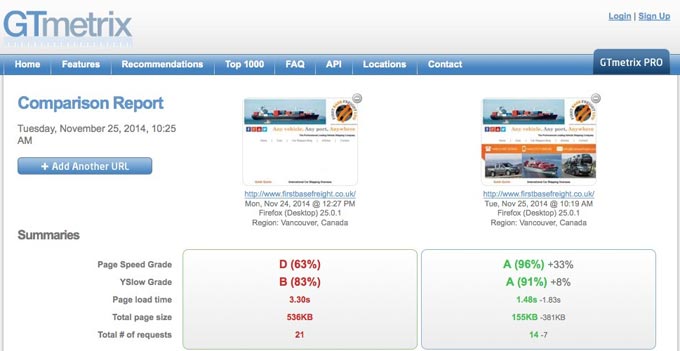
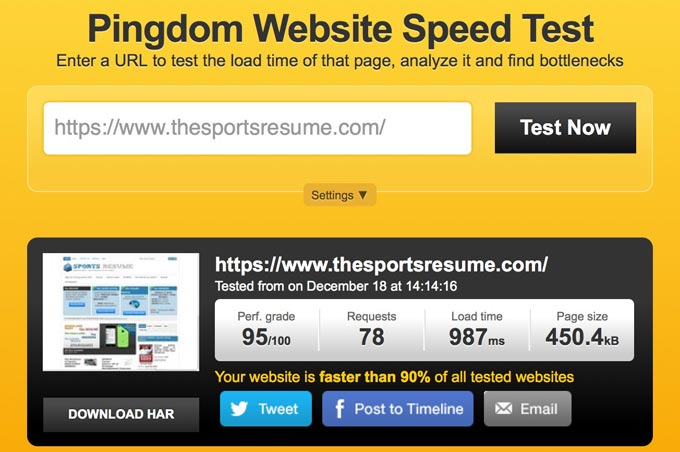
There are many free online tools such as WebPageTest, GTmetrix, Google PageSpeed Insights and Pingdom that can help you identify issues that cause slow loading times and bad user experience for your site.
Here’s how to take charge of your website’s performance.
1. Enable compression
Compressing your CSS and Javascript files will help browsers download them faster.
Gzip compression can easily reduce file sizes from 200+KB (non-compressed) to less than 40KB (compressed). As long as your server has compression enabled, take advantage of it.
You can be sure that your users will experience a drastic speed up of your site for both desktops and mobiles by enabling compression at your server.
Add the following snippet of code at your .htaccess file in order to enable compression for static files.
AddOutputFilterByType DEFLATE application/x-httpd-php text/php text/html text/plain text/css text/xml application/x-javascript text/javascript application/javascript text/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
2. Optimize your images
Images are the main culprit for slowing a website. Always optimize your images (especially those above 50KB) before uploading them to your website.
The optimal way of optimizing them is to use Photoshop or any other image manipulation software. Save images for web with image quality up to 60%.
You should also use progressive images for JPG files because progressive rendering of images provides a smoother user experience.
Please check the following two images, they look the same but the left one is non-optimized and is 80KB and the one to the right is optimized and it is only 18KB, 4 times smaller.
3. Move Javascript files to the footer
Although Javascript libraries such as jQuery, Mootools and Prototype are awesome because they extend your website’s functionality, they can also block the rendering of your pages.
Browsers don’t start loading the content until all the Javascript files in the header of the page have been downloaded.
An easy way to solve this problem is to move your Javascript files, those which are not required during the initial page rendering, from the header to the footer of the page.
If you use WordPress, you can move script calls from header.php to footer.php at your theme and use true as the fourth parameter whenever you use the wp_enqueue_script function.
4. Make sure that you have KeepAlive enabled
Apache (the most commonly used server for shared hosting plans at low-cost hosting companies) has a great “feature” called KeepAlive which keeps connections open for more than one HTTP request.
Make sure KeepAlive is activated at your hosting company.
If you have access to your httpd.conf file, enable KeepAlive by making sure that you have “KeepAlive On” in it, otherwise just add the following piece of code at your .htaccess file.
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
5. Merge CSS files – Inline small CSS files
Browsers only handle so many HTTP requests at the same time. When this limit is reached, some files wait while others are downloaded.
By merging all your CSS files into one CSS file only, the page renders much faster.
If you have CSS files which are less than 2KB, then you should inline them instead of making an extra HTTP request.
WordPress has a few great plugins such as Autoptimize and Better WordPress Minify that can be help you merge or even inline your CSS stylesheets.
6. Enable caching
Caching drastically improves the load time of pages that do not change that often.
By enabling caching at your site, your code doesn’t keep generating the same page over and over again. This way the user experience is much better and your server can handle more traffic.
W3 Total Cache, WP Super Cache and WP Fastest Cache are just a short selection of free WordPress plugins that provide different kind of caching e.g. page caching, database caching and object caching among others.
7. Use a Content Delivery Network
Whether you use a CMS like WordPress, Joomla, Magento, Drupal or a custom-made PHP or HTML site, I highly recommend configuring a Content Delivery Network (CDN).
A CDN is a distributed system of servers deployed in multiple data centers across the internet.
When a client visits your site, static content like images and CSS files are served from the server that is geographically closest them so they are rendered much faster.
By the way, the load on your server is also drastically reduced thanks to a CDN.
CloudFlare is a free CDN and DNS provider among others. MaxCDN is also a great and affordable option to optimize the loading time of your site. They are both as good as they can get.
8. Minimize the number of HTTP requests
The more HTTP requests you have, the slower the loading time of your site will be.
Combine your CSS files, merge Javascript files, and combine images in data sprites among others to make as few HTTP requests as possible.
When I work on a client’s site, one of my major goals is to minimize the number of HTTP requests loaded per page.
9. Choose the correct file type for your images
Use JPG as your default. It’s the smallest and fastest loading file type.
Use PNG only for images with text (JPG rasterizes text which makes it blurry) or if you need a transparent background.
Minimize or even eliminate any heavy GIF files because they can drastically slow down the loading time of your site.
Although the following two images look the same, there is a huge difference between them. The one to the left is saved as a png file and weighs 102KB and the other one is a JPG file with a size of 18KB, that’s right, 6 times lighter!
10. Fix your 404 errors
Believe it or not, any missing file generates a 404 HTTP error and will definitely slow down the loading time of your site.
Always check for any 404 errors during the rendering of your pages to achieve the fastest loading time.
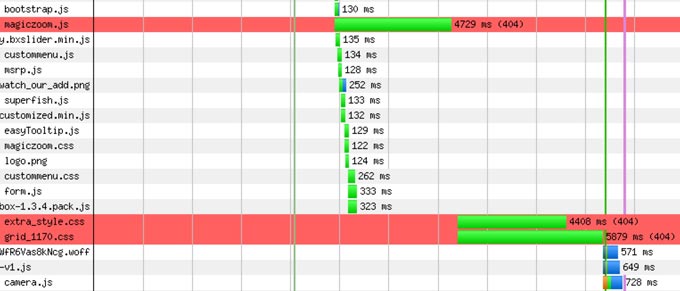
If your “waterfall” (the way the browser renders your site) looks like that (watch out for any red rows), then 404 errors are ruining the loading time of your site.
11. Take care of your page size
Although it is tempting to display a lot of content in each page, you should try to keep your page size to the minimum.
This is even more crucial for mobiles. Having to load a 2MB site via mobile in a 3G connection is a recipe for disaster. Take into account that users do not like to wait for more than 2-3 seconds for a page to render.
Does a new image add value to the site? If not, then you should not add it to your site. Simple like that.
12. Scale images
Never scale images on the fly in HTML. Create a thumbnail of the image that you need at the exact dimensions that it will be used in your pages.
For instance, if you have an image that it is 1200px x 675px and you want to use a “scaled” version at 480px x 270px, create a new resized version of the original image and use that instead.
This image links to a “big” version of the image using a scaled thumbnail instead of changing the dimensions of the image in HTML.
13. Leverage Browser Caching
Google recommends a minimum cache time of one week and preferably up to one year for assets that change infrequently.
Set a caching policy for all server responses to static files (images, CSS and Javascript) so the browser can determine whether it can reuse a previously loaded file or not.
This is usually done by adding this snippet of code at the .htaccess file for shared hosting plans
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresByType text/html “access plus 7200 seconds”
ExpiresByType image/gif “access plus 864000 seconds”
ExpiresByType image/jpg “access plus 864000 seconds”
ExpiresByType image/png “access plus 864000 seconds”
ExpiresByType text/css “access plus 864000 seconds”
ExpiresByType text/javascript “access plus 864000 seconds”
ExpiresByType application/javascript “access plus 864000 seconds”
</ifmodule>
14. Optimize your database
As long as you have a database-driven site (which includes WordPress and all other CMS-based sites), then be sure to optimize your database.
Monitor your code for slow queries. If you are on a VPS or dedicated server, enable query caching and optimize your database server configuration.
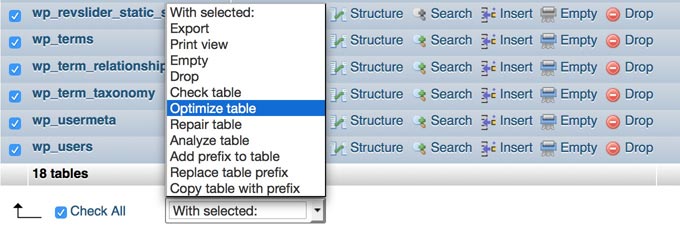
Although full database optimization can be a really tricky and time-consuming process, phpMyAdmin offers you a few basic optimization options by “optimizing your tables”.
15. Select your hosting company wisely
Choose a hosting plan that meets your site needs.
Most hosting companies apply limitations to their shared hosting plans and host hundreds of sites per server to keep the fees to the minimum.
You get what you pay for. If you have an Ecommerce site, a heavy CMS, a lot of traffic or traffic spikes, avoid shared hosting plans.
I highly recommend WPEngine managed WordPress hosting company for any eCommerce WordPress site or any WordPress site with traffic spikes.
16. Hire an expert
My goal is to give you enough information to get started optimizing your website speed.
But as you know, it’s best to hire an expert when it’s important to get it right.
One of my clients contacted me in order to optimize the loading time of his website. The website pages were taking a long time to load and visitors were complaining because the user experience was bad.
I updated WordPress to its latest version, migrated the website to a reliable hosting company and applied speed optimization tweaks to achieve the best feasible loading time.
The loading time went from 8.2 to 2.6 seconds. The first byte and start rendering time was optimized down to 0.147 and 0.384 seconds respectively and the number of HTTP requests was reduced from 96 to 78. Google PageSpeed Insights was also optimized to 88%.
Bounce rate decreased by about 10% within a few weeks. The client and more importantly the website users were happy and maintaining the site became a great experience.
To sum it up, optimizing the loading time of your site is a win-win situation for you and your potential clients.
Imagine how happy your users will be to see super fast loading times!
If you want to hire me, I’m happy to help. See my portfolio and contact me on AwesomeWeb today!
Conclusion
Everything improves when your site loads faster.
Google ranks you higher. Users are happier. Bounce rates decrease. Conversion rates increase. And you make more sales.
Stop losing traffic and money. Start optimizing the loading time of your site today.
Today I’m offering a $497 package special for IncomeDiary readers. This is half my normal rate. If your site meets my minimum qualifications, I’ll take care of everything listed in this post. Mention IncomeDiary in your message and I’ll be in touch with you shortly. Start off 2015 with the fastest website you can possibly have!
Hire me here or find other speed optimization freelancers on AwesomeWeb here.
"Do Not Write Another Blog Post Until You Watch This Free Video..."

Watch this free video to learn...
- How I got over 10,000,000 people to visit my websites.
- The types of blog post that got me all that traffic.
- How to get someone else to do it for you!

























You should use Kraken.io for free image optimization. Best tool I discovered all year. Way better than Photoshop compression.
This is a great list and covers all the essentials. Like Charlie, I have found Photoshop compression is OK but not great. There are better options out there. Given how important image size is to the page speed, you want the best image size possible.
You are welcome
Dear Hamza, you are welcome, I am glad that you liked it. Stavros
Really good article! Thank you!