18 Things Making Your Website Slow
Optimizing the loading time of your website is a win-win approach to keep the visitors of your site happy and to increase the revenues generated by your online business.
To shed light on all those issues that slow down your website, we invited Stavros Papadakis to lay out his process for speeding up slow websites.
What Makes Your Website Slow?
You should definitely check my previous post with 16 ways to speed up your WordPress website.
Although this post provided a quick checklist with the best tweaks to optimize the loading time of your WordPress website, there are still many issues that can slow down your website.
If you have enabled compression on your htaccess file, combined CSS files, moved Javascript files to the footer but you are still not happy with the loading time of your site, then check these 18 common issues that slow down your website.
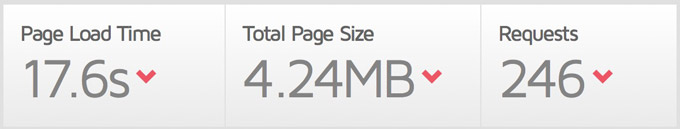
1. Super-heavy websites
There is no doubt that a 3MB page making 180 HTTP requests is going to be slower than a 1MB site with 60 HTTP requests.
Do you want to optimize the loading time of your site?
One of the best ways to do that is by minimizing the size of each page of your site.
Although you can optimize your images, combine CSS files, minify Javascript files and apply many front-end optimization tweaks, having a 3MB site is going to make your site slow and the users of your site unhappy.
While you are designing or redesigning your site, you should do your best to load only what you need and nothing more.
In others words, you should always ask yourself:
Do I really need 8 big images at my slideshow at homepage?
Do I have to display 20 portfolio items at homepage?
Should I show 12 testimonials of happy users at homepage or 3 testimonials will do the trick as well?
Loading all these data makes your site look nice but your site will be slower as well due to all these data.
Do you want to have a slow loading site? If not, then minimize the data loaded per page of your website.
2. Non-optimized images
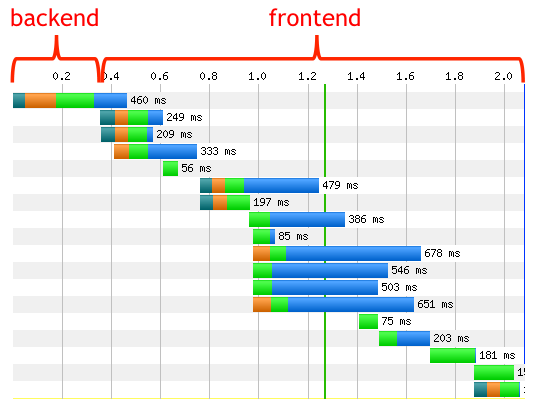
Do you know that 80% of the time that it takes to load a website is controlled by the front-end structure?
This is an amazing fact of web performance optimization.
You can try to optimize your database or PHP code but if you ignore this fact of paramount importance, then your website will be slow.
A 460KB PNG file can become 90KB by optimizing it.
If you have 10 non-optimized images at your site, then you may add 2-3 MBs of extra page load.
If you do not optimize your images, then the loading time of your site can be severely affected.
The good news is that most of the JPG and PNG images can become 40% or even up to 80% smaller without losing image quality by optimizing them using Photoshop, ImageOptim or a third-party tool such as Kraken.
3. Excessive usage of ads
Google Adsense and other similar services can be an extra source of income for you but they can also slow down your site.
A website that loads ads in header, to the right sidebar, in the body of the post and at the bottom of the page using 2 or 3 different ad services, is going to be much slower than a website with only 1 ad in the right sidebar or in the body of the post.
Not only are the ads annoying for most of the users but they will slow down your site as well.
Please check the following screenshot from a client’s website.
Believe it or not, there are 4 different ads in it, one ad at the top of the screenshot, the video which is an ad, an ad to the right sidebar and another ad at the bottom of the page! Needless to say, those ads are annoying for most of the users and slow down the loading time of your site as well.
To sum it up, ads should always be used with caution. As long as an ad does not generate money, it should be removed.
4. Wrong dimensions for your images
You should not scale images in HTML, you should resize a large image and use the resized image instead.
For instance, let’s assume that you have an image that it is 1200px x 600px and you want to use a “smaller” version of it e.g. 400px x 200px.
In that case, do not use the original image and scale it down by changing width and height dimensions in HTML.
You must create a new thumbnail image by resizing the original image from 1200px x 600px to 400px x 200px and use the new image which is smaller and will load faster.
I have come across many sites that used to load a 256 x 256 facebook image of 150KB instead of a 32 x 32 facebook icon of 2KB!
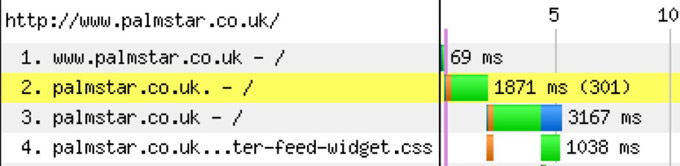
5. Pointless redirects
I have one quick quiz for you.
Which one of the following images loads faster, A, B, C or D?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
Did you choose A? Wrong.
Did you choose B? Wrong.
Did you choose C? Wrong.
Did you choose D? Wrong again!
The right answer is that it depends on your site!
If your site is https://www.domain.com, then by calling the non-HTTPS version of the image (http://www.domain.com/image.jpg), there will be an extra redirect from http://www.domain.com/image.jpg to https://www.domain.com/image.jpg by the browser in order to load the image.
If you are using the non-www version for your site (http://domain.com/), then you should always use the non-www version for your images as well (e.g. http://domain.com/image.jpg instead of http://www.domain.com/image.jpg).
Browsers do not like this kind of pointless redirects.
By using relative URLs for your files (e.g. <img src=”/image.jpg” />), you can easily get rid of this common issue that slows down the loading time of your site.
6. Wrong server location
If the traffic of your site is mainly from USA or UK, then your site should be hosted by a hosting company located in USA or UK respectively.
The closer the server is to the visitors of your site, the faster your website will be.
Needless to say, if you get traffic from all over the world, then I highly recommend you to use a Content Delivery Network or CloudFlare so that images, CSS and Javascript files are loaded from a server closer to each user’s location.
7. Dodgy shared hosting plans
No one wants to pay $$$ for hosting a site but serving a WooCommerce site with 40 active plugins or a Magento site with 5000 products via a shared hosting plan that costs $5 per month is a recipe for disaster.
You should always invest in a good hosting company to get the best loading time for your site.
If your site is unavailable or slow, then you may save a few dollars per month by using a shared hosting plan but you will lose much more by losing your clients (a user that visits a slow loading site will not revisit this site).
If you have a heavy WordPress site using Woocommerce or many active plugins, then I highly recommend WP Engine and FlyWheel (affiliate links).
You should not expect to get 200.000 unique visits per month to upgrade to a VPS, this will never happen while you are hosting your site on the same overloaded server with hundreds of sites on it.
8. Excessive usage of social media scripts
Social media (Facebook, Twitter, Pinterest etc) scripts add a DNS lookup, a set of Javascript files and a few images as well whenever they are added in a page.
Although many of those sharing options should be available at the end of your posts so that your users can easily share your posts, it does not make sense to load all those sharing options at every single page.
What’s the point of loading those social media icons in every single page e.g. at the contact page or at your category pages?
Showing 5 different social media counts for each post on homepage or category pages adds a lot of load to your site. How important is it to show counts on these pages? Do you need to show Facebook, Twitter, Pinterest, Google Plus and LinkedIn as well?
Would you be best of just showing 1 or 2 that perform well for you? If you don’t get many shares, is there much point showing any at all?
You should always think twice before adding any social media options in a page of your site.
9. Wrong file type for your images
If you need transparency for your images then you cannot avoid the PNG file type BUT if you do not need transparency, you should never save your images as PNG files because they are much bigger in filesize so much slower than JPG images.
Minimize or even eliminate any heavy GIF files because they can drastically slow down the loading time of your site.
You should also try to avoid saving images with text as content because it can be a time-consuming process to edit the text on images and generated images are much heavier as well.
Use JPG as your default. It’s the smallest and fastest loading file type for most of the files.
10. Not taking advantage of dedicated services
There is a big number of popular services that can reduce the load of your server.
Do you have videos on your site? You should use Youtube, Wistia or Vimeo.
Do you have many comments on your site? You should use Disqus, IntenseDebate or
Discourse.
Do you use jQuery, jQuery UI, AngularJS or Mootools? You should load them via the Google hosted libraries.
Do you use WordPress and display popular posts? You should use Jetpack which does that automatically for you.
You can also use a Content Delivery Network (CDN) to serve your images from it instead of your site.
If your site is getting significant traffic and you load many images and videos, the loading time of your site can be optimized drastically by balancing your site’s workload with the above-mentioned tricks.
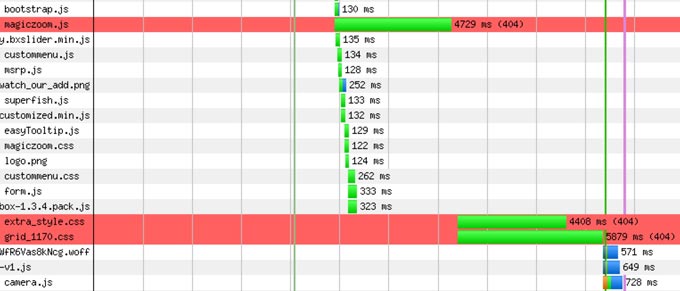
11. 404 errors
If you try to load a file which does not exist or the browser cannot find then the loading time of your site will be affected by this 404 HTTP error.
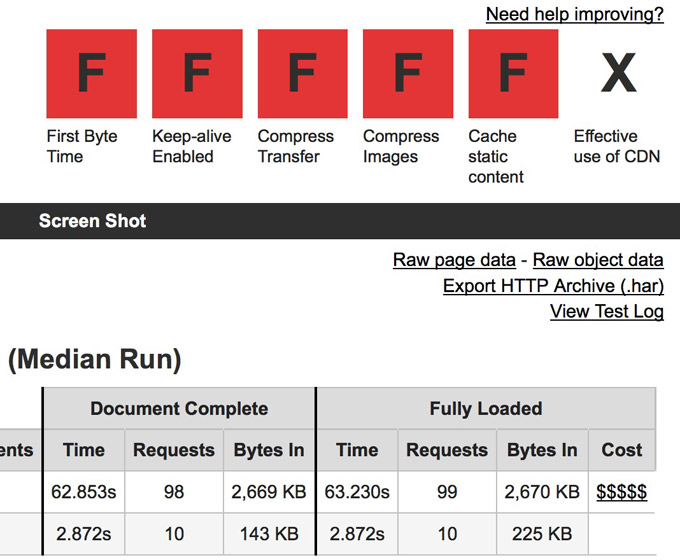
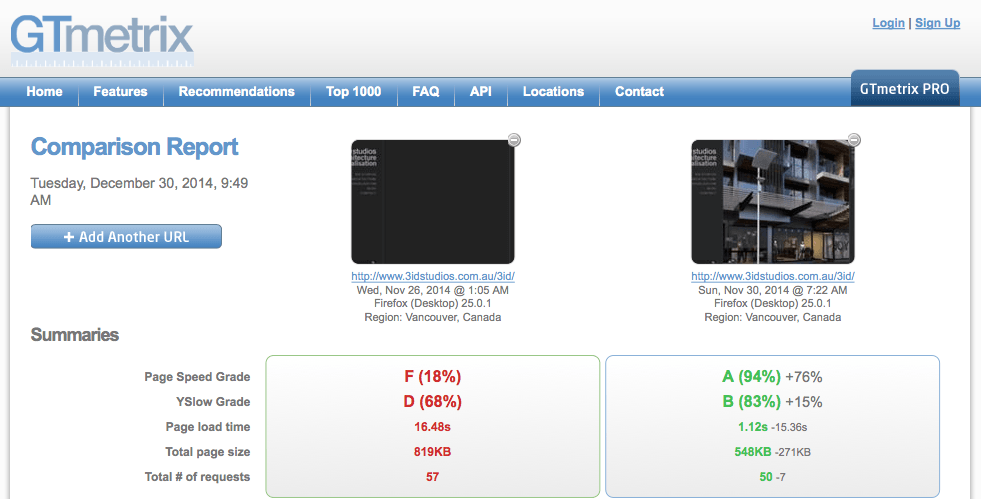
You should always check for any 404 errors during the rendering of your pages in order to achieve the fastest loading time. You can do that either by checking the generated waterfall of your site using Webpagetest and GTMetrix or by using the network tab of browsers such as Chrome and Firefox.
If Webpagetest shows any red lines on the waterfall then you should immediately troubleshoot and fix those 404 errors.
This kind of errors can really ruin the loading time of your website especially if you serve your site via a shared hosting plan.
12. Not caching your site
Every content management systems (WordPress, Joomla, Drupal, Magento) uses a database in order to save a big set of data on it.
Although this is great for managing your site, it also means that it adds extra load on your server in order to generate each page every time it is requested.
You can solve this problem by using caching.
If you use WordPress, then you can either use a caching plugin such as
W3 Total Cache or WP Super Cache or ZenCache or use a managed server hosting company such as WP Engine and FlyWheel (affiliate links) which take care of caching.
Needless to say, Joomla, Drupal and Magento offer caching options as well which can help a lot by providing cached versions of your site for consequent site visitors instead of generating each page over and over again.
Caching is a no-brainer for any database-driven website. Even a 10-minute caching period can optimize the loading time of your website drastically.
13. Hundreds of HTTP requests
Every CSS file, Javascript file or image loaded on your site is a HTTP request. The more HTTP requests your site has, the slower your site will be.
Although you can try to combine CSS and Javascript files, to inline CSS files and to use CSS sprites for small images, if you implement those tweaks and you still have 150 HTTP requests, then you should obviously try to declutter your site by removing content from it.
I know it is tempting to display a lot of content in each page of your site but please keep in mind that “less is more” so try not to load so many images or scripts.
14. Bad server configuration
If you are on a shared hosting plan, it is quite common that they do their best to serve as many sites per server as possible.
They usually do that by disabling features such as compression and KeepAlive among others.
Enabling HTTP Keep-Alive allows the same TCP connection to send and receive multiple HTTP requests, thus reducing the latency for subsequent requests.
Compression reduces the size of files sent from your server to increase the speed to which they are transferred to the browser.
If you are on a shared hosting plan and your hosting company has disabled compression and Keep-Alive, then you should switch hosting company as soon as possible.
15. CSS imports
CSS imports are a nice way to import CSS files on the top of a new CSS file e.g. importing a CSS reset file but it adds additional delays during the loading of a web page as well.
You should avoid CSS imports, whenever possible.
16. Loading unnecessary files on each page
You should load CSS and Javascript files only when they are required on a page of your site.
For instance, if a specific Javascript file is needed only on a single page, in that case, you should load that Javascript file only at this URL instead of loading it on every single page of your site.
If you do not follow this simple rule, then you can end up loading 30 CSS and 40 Javascript files on a page which needs only 3 CSS and 4 Javascript files so you are making 63 extra HTTP requests and adding many hundreds of kilobytes on the page size.
17. Loading heavy files on the background
Many sites used to load big background images which are hardly visible.
Do you really need a 500KB image loaded on the background? You should try to use CSS3, whenever feasible or use a background color instead.
It is also a bad practice to load sound files on the background while your site is loading.
Most of those techniques are slowing down your site and should be avoided.
18. Not using an expert
My goal was to give you enough information to get started fixing the slow loading pages of your site.
Optimizing the loading time of your site is a win-win situation for you and everybody who visits your website. Faster sites means higher conversions, better search engine rankings and a more enjoyable user experience.
It’s best to hire an expert when you want a job done well.
Amateurs can follow best practices but do not know where to begin.
An expert will fix the actual problems that slow down your site.
Whenever an amateur does not know the real problems of your website, they will recommend a pointless temporary solution such as moving hosts, changing theme, installing a different caching plugin or even switching CMS.
Many of my clients have wasted their time and money on amateurs who had just installed a caching plugin without fixing the actual problems of their site.
You should always keep in mind that each website is unique so different speed optimization tweaks have to be applied per site.
To sum it up, optimizing the loading time of your site should always be done by an expert who will perform the speed optimization tweaks with surgical precision.
Imagine how happy your users will be to see super fast loading times!
If you want to hire me, I’m happy to help you. See my portfolio and contact me on AwesomeWeb today!
"Do Not Write Another Blog Post Until You Watch This Free Video..."

Watch this free video to learn...
- How I got over 10,000,000 people to visit my websites.
- The types of blog post that got me all that traffic.
- How to get someone else to do it for you!